The reason why I became motivated to work on it again, is because I wanted to improve the website of the musical society that I am a member of. This website is still one of the few consumers of my personal web framework.
One of the areas for improvement is the user experience on mobile devices, such as phones and tablets.
To make these improvements possible, I wanted to get rid of complex legacy functionality, such as the "One True Layout" method, that heavily relies on all kinds of interesting hacks that are no longer required in modern browsers. Instead, I wanted to use a flexbox layout that is much more suitable for implementing the layout aspects that I need.
As I have already explained in previous blog posts, my web application framework is not monolithic -- it consists of multiple components each addressing a specific concern. These components can be used and deployed independently.
The most well-explored component is the layout framework that addresses the layout concern. It generates pages from a high-level application model that defines common layout aspects of an application and the pages of which an application consists including their unique content parts.
I have created multiple implementations of this framework in three different programming languages: Java, PHP, and JavaScript.
In this blog post, I will give a summary of all the recent improvements that I made to the layout framework.
Background
As I have already explained in previous blog posts, the layout framework is very straight forward to use. As a developer, you need to specify a high-level application model and invoke a view function to render a sub page belonging to the application. The layout framework uses the path components in a URL to determine which sub page has been selected.
The following code fragment shows an application model for a trivial test web application:
use SBLayout\Model\Application;
use SBLayout\Model\Page\StaticContentPage;
use SBLayout\Model\Page\Content\Contents;
use SBLayout\Model\Section\ContentsSection;
use SBLayout\Model\Section\MenuSection;
use SBLayout\Model\Section\StaticSection;
$application = new Application(
/* Title */
"Simple test website",
/* CSS stylesheets */
array("default.css"),
/* Sections */
array(
"header" => new StaticSection("header.php"),
"menu" => new MenuSection(0),
"contents" => new ContentsSection(true),
),
/* Pages */
new StaticContentPage("Home", new Contents("home.php"), array(
"page1" => new StaticContentPage("Page 1", new Contents("page1.php")),
"page2" => new StaticContentPage("Page 2", new Contents("page2.php")),
"page3" => new StaticContentPage("Page 3", new Contents("page3.php"))
))
);
The above application model captures the following application layout properties:
- The title of the web application is: "Simple test website" and displayed as part of the title of any sub page.
- Every page references the same external CSS stylesheet file: default.css that is responsible for styling all pages.
- Every page in the web application consists of the same kinds of sections:
- The header element refers to a static header section whose purpose is to display a logo. This section is the same for every sub page.
- The menu element refers to a MenuSection whose purpose is to display menu links to sub pages that can be reached from the entry page.
- The contents element refers to a ContentsSection whose purpose is to display contents (text, images, tables, itemized lists etc.). The content is different for each selected page.
- The application consists of a number of pages:
- The entry page is a page called: 'Home' and can be reached by opening the root URL of the web application: http://localhost
- The entry page refers to three sub pages: page1, page2 and page3 that can be reached from the entry page.
The array keys refer to the path component in the URL that can be used as a selector to open the sub page. For example, http://localhost/page1 will open the page1 sub page and http://localhost/page2 will open the page2 sub page.
The currently selected page can be rendered with the following function invocation:
\SBLayout\View\HTML\displayRequestedPage($application);
By default, the above function generates a simple HTML page in which each section gets translated to an HTML div element:
The above screenshot shows what a page in the application could look like. The grey panel on top is the header that displays the logo, the blue bar is menu section (that displays links to sub pages that are reachable from the entry page), and the black area is the content section that displays the selected content.
One link in the menu section is marked as active to show the user which page in the page hierarchy (page1) has been selected.
Compound sections
Although the framework's functionality works quite well for most of my old use cases, I learned that in order to support flexbox layouts, I need to nest divs, which is something the default HTML code generator: displayRequestedPage() cannot do (as a sidenote: it is possible to create nestings by developing a custom generator).
For example, I may want to introduce another level of pages and add a submenu section to the layout, that is displayed on the left side of the screen.
To make it possible to position the menu bar on the left, I need to horizontally position the submenu and contents sections, while the remaining sections: header and menu must be vertically positioned. To make this possible with flexbox layouts, I need to nest the submenu and contents in a container div.
Since flexbox layouts have become so common nowadays, I have introduced a CompoundSection object, that acts as a generic container element.
With a CompoundSection, I can nest divs:
/* Sections */
array(
"header" => new StaticSection("header.php"),
"menu" => new MenuSection(0),
"container" => new CompoundSection(array(
"submenu" => new MenuSection(1),
"contents" => new ContentsSection(true)
))
),
In the above code fragment, the container section will be rendered as a container div element containing two sub div elements: submenu and contents. I can use the nested divs structure to vertically and horizontally position the sections in the way that I described earlier.
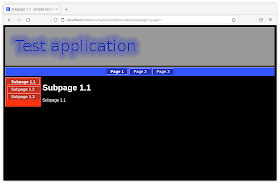
The above screenshot shows the result of introducing a secondary page hierarchy and a submenu section (that has a red background).
By introducing a container element (through a CompoundSection) it has become possible to horizontally position the submenu next to the contents section.
Easier error handling
Another recurring issue is that most of my applications have to validate user input. When user input is incorrect, a page needs to be shown that displays an error message.
Previously, error handling and error page redirection was entirely the responsibility of the programmer -- it had to be implemented in every controller, which is quite a repetitive process.
In one of my test applications of the layout framework, I have created a page with a form that asks for the user's first and last name:
I wanted to change the example application to return an error message when any of these mandatory attributes were not provided.
To ease that burden, I have made framework's error handling mechanism more generic. Previously, the layout manager only took care of two kinds of errors: when an invalid sub page is requested, a PageNotFoundException is thrown redirecting the user to the 404 error page. When the accessibility criteria have not been met (e.g. a user is not authenticated) a PageForbiddenException is thrown directing the user to the 403 error page.
In the revised version of the layout framework, the PageNotFoundException and PageForbiddenException classes have become sub classes of the generic PageException class. This generic error class makes it possible for the error handler to redirect users to error pages for any HTTP status code.
Error pages should be added as sub pages to the entry page. The numeric keys should match the corresponding HTTP status codes:
/* Pages */
new StaticContentPage("Home", new Contents("home.php"), array(
"400" => new HiddenStaticContentPage("Bad request", new Contents("error/400.php")),
"403" => new HiddenStaticContentPage("Forbidden", new Contents("error/403.php")),
"404" => new HiddenStaticContentPage("Page not found", new Contents("error/404.php"))
...
))
I have also introduced a BadRequestException class (that is also a sub class of PageException) that can be used for handling input validation errors.PageExceptions can be thrown from controllers with a custom error message as a parameter. I can use the following controller implementation to check whether the first and last names were provided:
use SBLayout\Model\BadRequestException;
if($_SERVER["REQUEST_METHOD"] == "POST") // This is a POST request
{
if(array_key_exists("firstname", $_POST) && $_POST["firstname"] != ""
&& array_key_exists("lastname", $_POST) && $_POST["lastname"] != "")
$GLOBALS["fullname"] = $_POST["firstname"]." ".$_POST["lastname"];
else
throw new BadRequestException("This page requires a firstname and lastname parameter!");
}
The side effect is that if the user forgets to specify any of these mandatory attributes, he gets automatically redirected to the bad request error page:
This improved error handling mechanism significantly reduces the amount of boilerplate code that I need to write in applications that use my layout framework.
Using the iterator protocol for sub pages
As can be seen in the application model examples, some pages in the example applications have sub pages, such as the entry page.
In the layout framework, there are three kinds of pages that may provide sub pages:
- A StaticContentPage object is a page that may refer to a fixed/static number of sub pages (as an array object).
- A PageAlias object, that redirects the user to another sub page in the application, also offers the ability to refer users to a fixed/static number of sub pages (as an array object).
- There is also a DynamicContentPage object in which a sub page can interpret the path component as a dynamic value. That dynamic value can, for example, be used as a parameter for a query that retrieves a record from a database.
In the old implementation of my framework, the code that renders the menu sections always has to treat these objects in a special way to render links to their available sub pages. As a result, I had to use the instanceof operator a lot, which is in a bad code smell.
I have changed the framework to use a different mechanism for stepping over sub pages: iterators or iterables (depending on the implementation language).
The generic Page class (that is the parent class of all page objects) provides a method called: subPageIterator() that returns an iterator/iterable that yields no elements. The StaticContentPage and PageAlias classes override this method to return an interator/iterable that steps over the elements in the array of sub pages.
Using iterators/iterables has a number of nice consequences -- I have eliminated two special cases and a bad code smell (the intensive use of instanceof), significantly improving the quality and readability of my code.
Another nice property is that it is also possible to override this method with a custom iterator, that for example, fetches sub page configurations from a database.
The pagemanager framework (another component in my web framework) offers a content management system giving end-users the ability to change the page structure and page contents. The configuration of the pages is stored in a database.
Although the pagemanager framework uses the layout framework for the construction of pages, it used to rely on custom code to render the menu sections.
By using the iterator protocol, it has become possible to re-use the menu section functionality from the layout framework eliminating the need for custom code. Moreover, it has also become much easier to integrate the pagemanager framework into an application because no additional configuration work is required.
I have also created a gallery application that makes it possible to expose the albums as items in the menu sections. Rendering the menu sections also used to rely on custom code, but thanks to using the iterator protocol that custom code was completely eliminated.
Flexible presentation of menu items
As I have already explained, an application layout can be divided into three kinds of sections. A StaticSection remains the same for any requested sub page, and a ContentSection is filled with content that is unique for the selected page.
In most of my use-cases, it is only required to have a single dynamic content section.
However, the framework is flexible enough to support multiple content sections as well. For example, the following screenshot shows the advanced example application (included with the web framework) in which both the header and the content sections change for each sub page:
The presentation of the third kind of section: MenuSection still used to remain pretty static -- they are rendered as div elements containing hyperlinks. The page that is currently selected is marked as active by using the active class property.
For most of my use-cases, just rendering hyperlinks suffices -- with CSS you can still present them in all kinds of interesting ways, e.g. by changing their colors, adding borders, and changing some its aspects when the user hovers with the mouse cursor over it.
In some rare cases, it may also be desired to present links to sub pages in a completely different way. For example, you may want to display an icon or add extra styling properties to an individual button.
To allow custom presentations of hyperlinks, I have added a new parameter: menuItem to the constructors of page objects. The menuItem parameter refers to a code snippet that decides how to render the link in a menu section:
new StaticContentPage("Icon", new Contents("icon.php"), "icon.php")
In the above example, the last parameter to the constructor, refers to an external file: menuitem/icon.php:
<span>
<?php
if($active)
{
?>
<a class="active" href="<?= $url ?>">
<img src="<?= $GLOBALS["baseURL"] ?>/image/menu/go-home.png" alt="Home icon">
<strong><?= $subPage->title ?></strong>
</a>
<?php
}
else
{
?>
<a href="<?= $url ?>">
<img src="<?= $GLOBALS["baseURL"] ?>/image/menu/go-home.png" alt="Home icon">
<?= $subPage->title ?>
</a>
<?php
}
?>
</span>
The above code fragment specifies how a link in the menu section should be displayed when the page is active or not active. We use the custom rendering code to display a home icon before showing the hyperlink.
In the advanced test application, I have added an example page in which every sub menu item is rendered in a custom way:
In the above screenshot, we should see two custom presented menu items in the submenu section on the left. The first has the home icon added and the second uses a custom style that deviates from the normal page style.
If no menuItem parameter was provided, the framework just renders a menu item as a normal hyperlink.
Other functionality
In addition to the new functionality explained earlier, I also made a number of nice small feature additions:
- A function that displays bread crumbs (the route from the entry page to the currently opened page). The route is derived automatically from the requested URL and application model.
- A function that displays a site map that shows the hierarchy of pages.
- A function that makes it possible to embed a menu section in arbitrary sections of a page.
Conclusion
I am quite happy with the recent feature changes that I made to the layout framework. Although I have not done any web front-end development for quite some time, I had quite a bit of fun doing it.
In addition to the fact that useful new features were added, I have also simplified the codebase and improved its quality.
Availability
The Java, PHP and JavaScript implementations of my layout framework can be obtained from my GitHub page. Use them at your own risk!







No comments:
Post a Comment